Lorem ipsum dolor amet, consect adipiscing elit, diam nonummy.
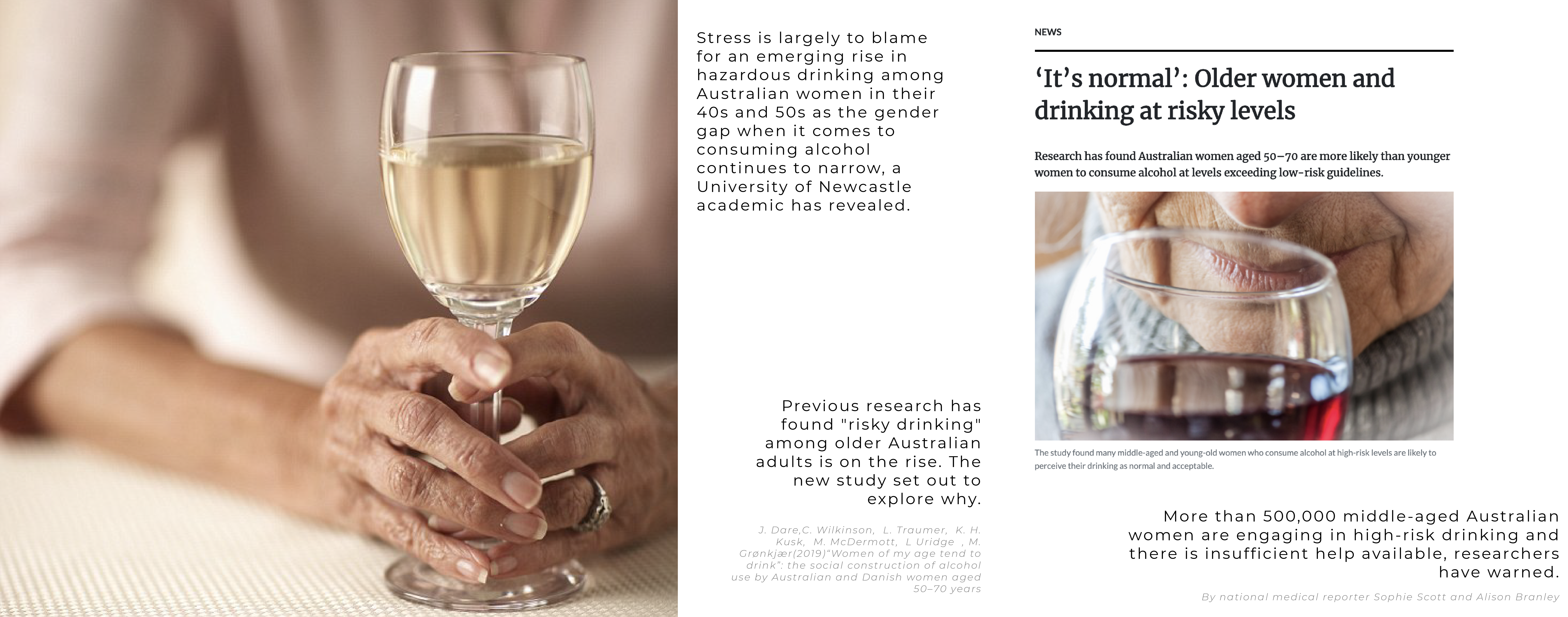
Research shows that women over 50 years old are increasing their alcohol consumption in Australia. A group of public health researchers joined my team at Sheda to create a digital educational experience that, through validated information, increases the awareness of alcohol-related harms and provides motivation to change, and reduce alcohol consumption among women.

My role in this project was the UX Designer & Researcher. In a team of three designers (two visual designers and myself), one developer and one chief technology officer, I was in charge of guiding public health researchers on applying human-centred design techniques and collaboratively designing the digital education intervention experience. I designed and facilitated workshops, lead the team and convey the results into deliverables.

Design an educational digital intervention that helps women over 50 years old to reduce their alcohol consumption.
1.- Understand the motivations and habits of drinking among women
2.- Support women who want to reduce their alcohol consumption
3.- Provide a digital trusted resource of validated information
4.- Increase awareness of alcohol-related harms
5.- Provide the motivation to change and reduce alcohol consumption
![]()
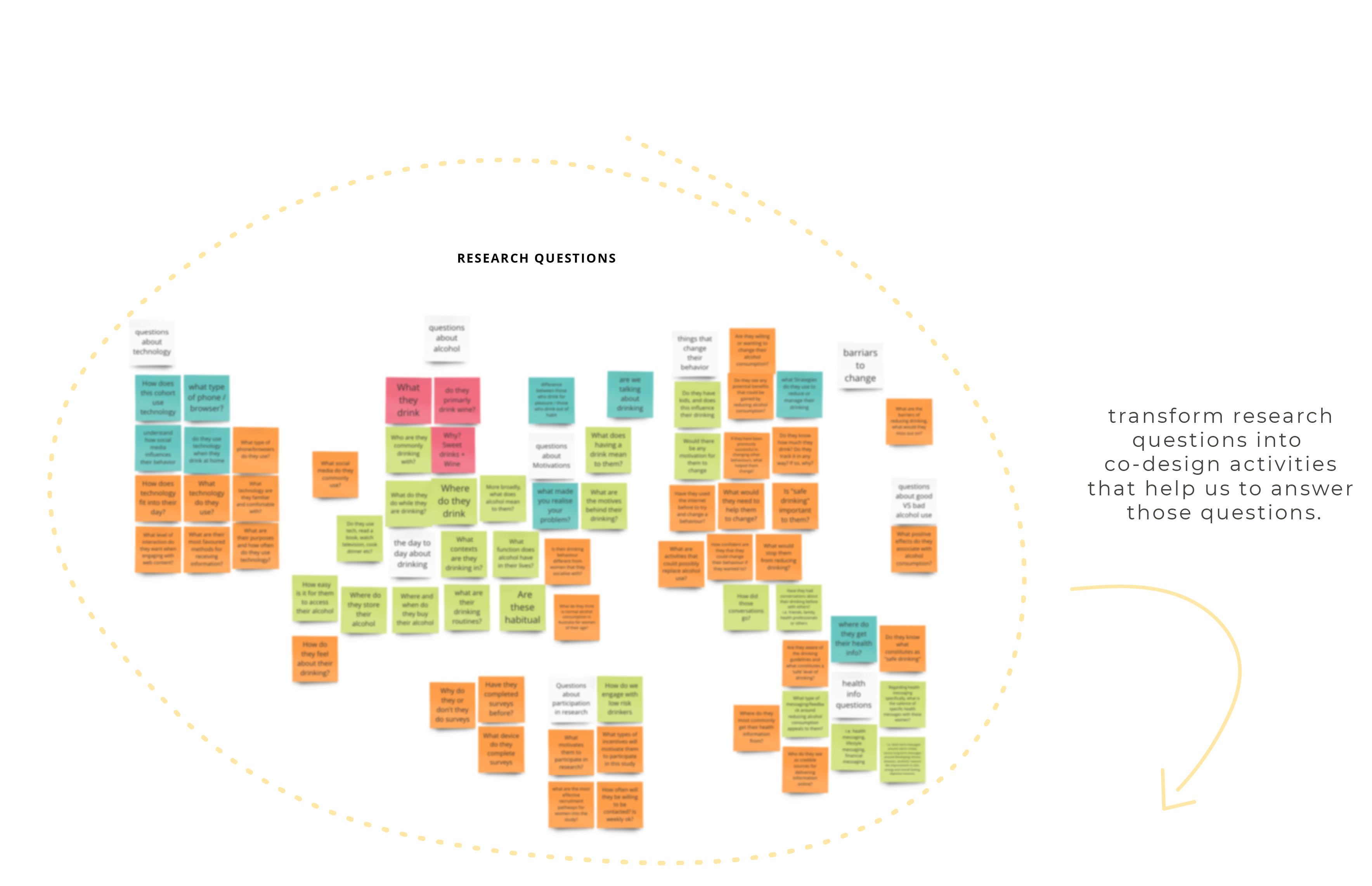
First things, first. After a kick-off meeting with our partners – public health researchers- we had already clear which were the goals and the purpose of this project. Together we draft the questions that should be addressed in the research stage.
With the objectives mapped out, and all the questions defined, we planned the research.
In order to understand the motivation and behaviours of the people we are designing for, but also to include their perspective during the design process, we decided to conduct focus group using co-design activities for the first stage of this project.
In total, we had

Some of the questions we had:
Framing questions through participatory activities.
My process was first to internalise the questions we wanted to get answers to. Then, I conducted desk research on co-design and design activities, brainstormed ideas based on my previous learnings, and created engaging but also meaningful experiences for both, participants and researchers.
Once I had defined some concepts, I invited researchers to run an internal workshop to test and discuss the different options.


Finding the balance between research outcomes and participants experience
Then, I redefined the activities until I was sure to have all the right activities. To visualise the participants’ journey and ensure they had successful participation, I mapped out the journey they would take during the workshop, considering the effort required and the level of engagement. This helped me to achieve the right balance between more complex and more engaging tasks.
Once I had defined some options, I invited researchers to run an internal workshop to test and discuss the different options.

Democratic participation and aim for inclusion
I considered the inclusion of all the participants in the activities, balancing between individual and group participation, written and talked tasks, reflection and discussion and, so importantly, experience and outcomes.
Testing, learning and iterating.
We tested our activities first, with our partner and our team. Then I redefined the activities and assets and our team of researchers tested them also internally. After a few iterations, I defined the final Co-Design Worksop Guide with their assets.
Grasp the science behind behavioural change
To dive deeper into the topic, we read a lot of papers that our partners facilitate us. Then, we had a better understanding of the science behind this intervention and we could define what were the implications of each of those research for our project, and which considerations we should take.
Learning from products and services
I also looked at which products and services were currently in the market to see references for behavioural change. I downloaded and used more than ten apps to better understand the experience and the value proposition they were offering.

more
Since I wanted to understand more about the topic and the psychology behind behavioural changes, I started reading Designing for Behaviour Change, by Stephen Wendel.

![]()
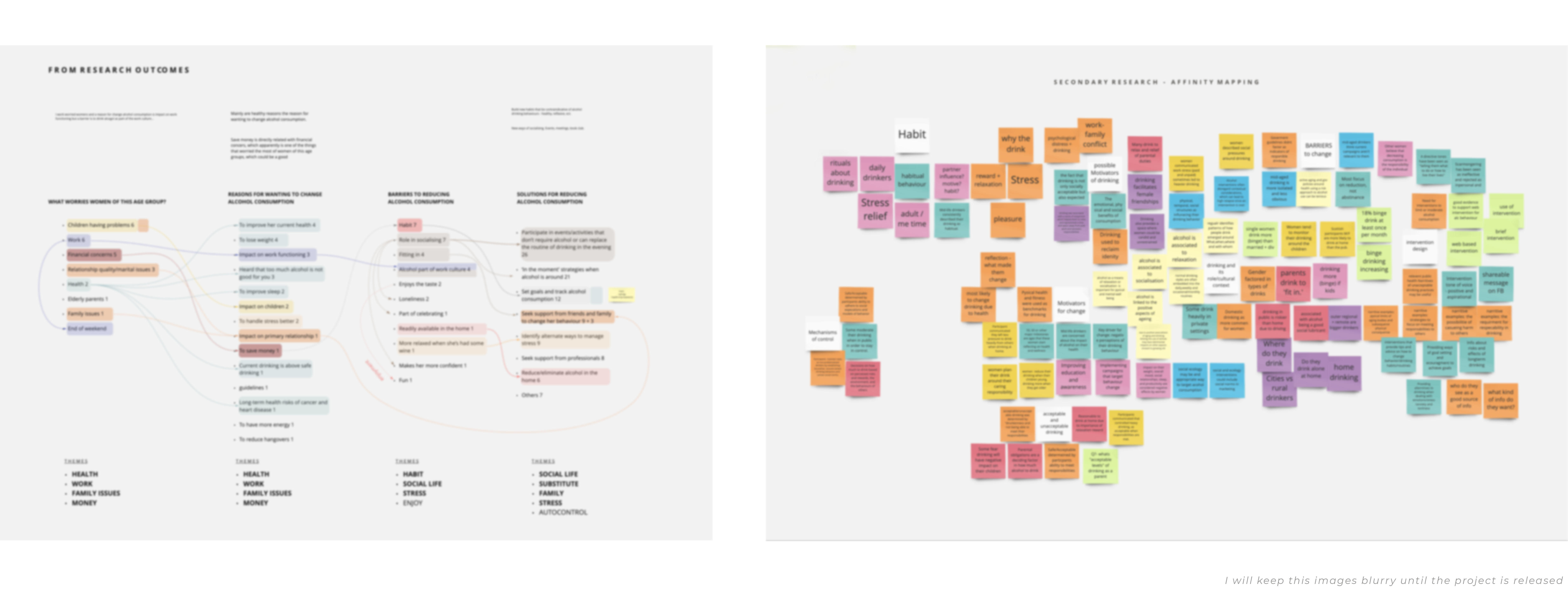
We analysed and synthesised all the data collected, from Co-design workshops to literature review, and we started defining the design requisites for our intervention.
With our research findings and collaborative sessions, we created five behavioural personas, ensuring we collected everyone’s thoughts.

For the secondary research and insights from the competitive analysis, we laid out all our research findings in an affinity map, to analyse the information in a more accessible way.
We identified patterns, underlying themes, and even some contradictions through this journey, so doing this in a collaborative setting helped us have insightful conversations.

Reframing the problem.
Creating opportunity.
After the research was synthesised, we joined together – public health researchers and my team – in an ideation workshop.
I was leading the workshop, so I created an agenda, and the first thing we did was align with the findings. Once we were aligned, we brainstormed a bunch of different How Might We questions. Then we clustered them, and we recognised some patterns and themes.
We had great conversations that helped us define more accurately the purpose of this project and define some design requirements.
From there, we prioritised and concluded with two guiding questions.
The two questions that the team felt more aligned were:
HMW help them to know how alcohol consumption impacts their social, work and family life?
HMW encourage them towards a healthy lifestyle?
So, I synthesised both questions in:

How might we encourage women to have a more conscious and healthy habit of drinking?


![]()
Exploring ideas.
Creativity flows.
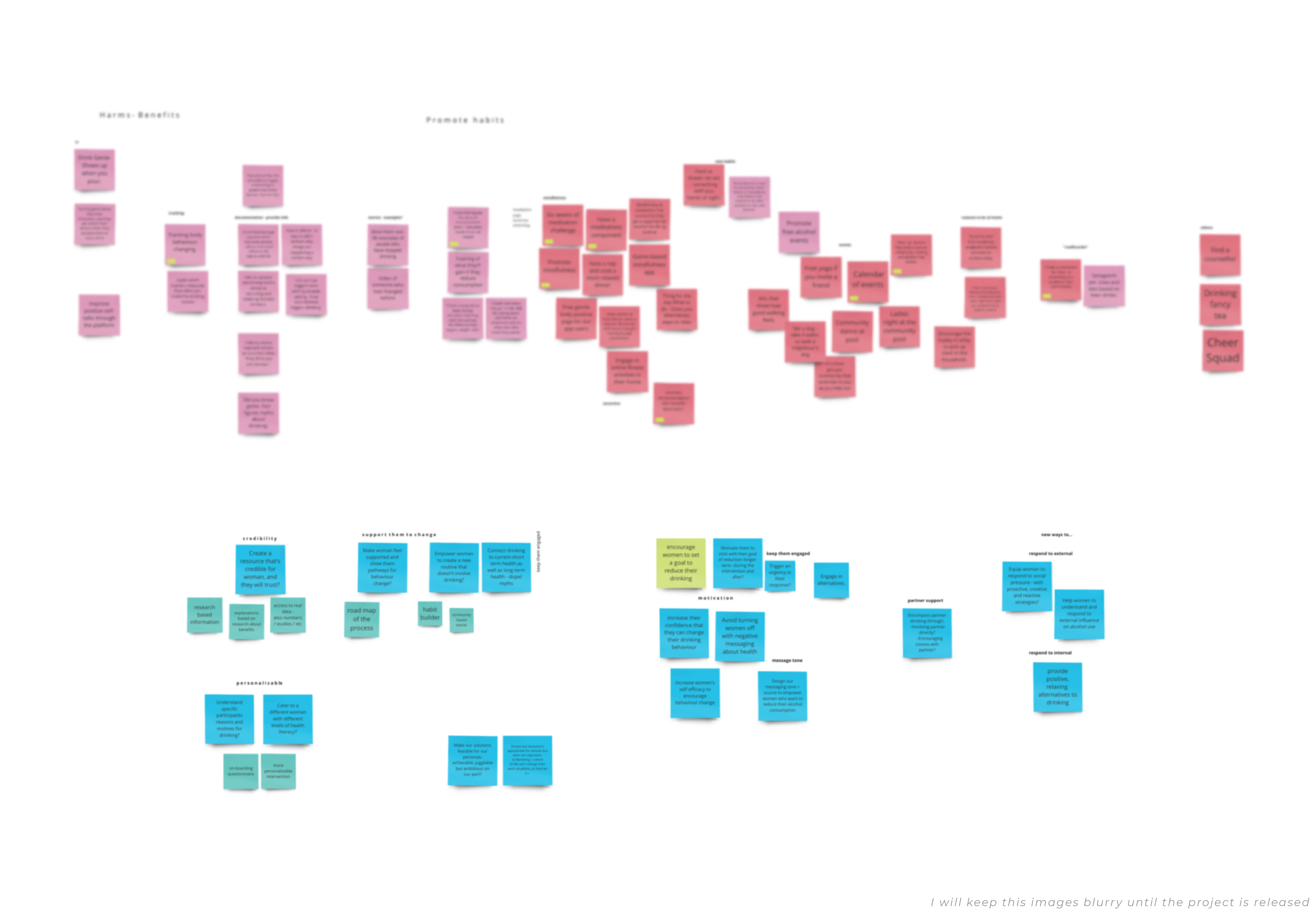
From here, and knowing which was the opportunity space we wanted to get deeper, we started our ideation exploration. To generate as many ideas as possible, we had a brainstorming session, this time addressing the HMW.
Again, after some excitation, some teas, crazy ideas, and others more realistic, we clustered them and found themes. This allowed us to identify which patterns we were unconscious following, and iterate in the solution.
Later on, and already by myself, I kept looking at the ideas we come up trying to synthesise them in a concept that we could start exploring in more depth. Finally, I was able to delve into those ideas further and to identify the underlying value.

Aligning the design vision and values.
After some in-depth individual exploration about the ideas, some evaluation and some more research – and keep reading my book- I started to define the concept.
First, I defined the design vision and requirements.
I’m passionate about defining the value proposition, the design vision and the values that should drive a project. So it is not needed to say that giving shape and defining purpose and value is one of my favourites parts of the process.
About the design requirements, some of them were more informational (about the content), other functionalities of the app, and other non-functionals such as the tone of the messaging, the character of the intervention, etc. The list of design requirements kept growing through the development of the project.
But at first, it was something like this:

Making content accessible to women.
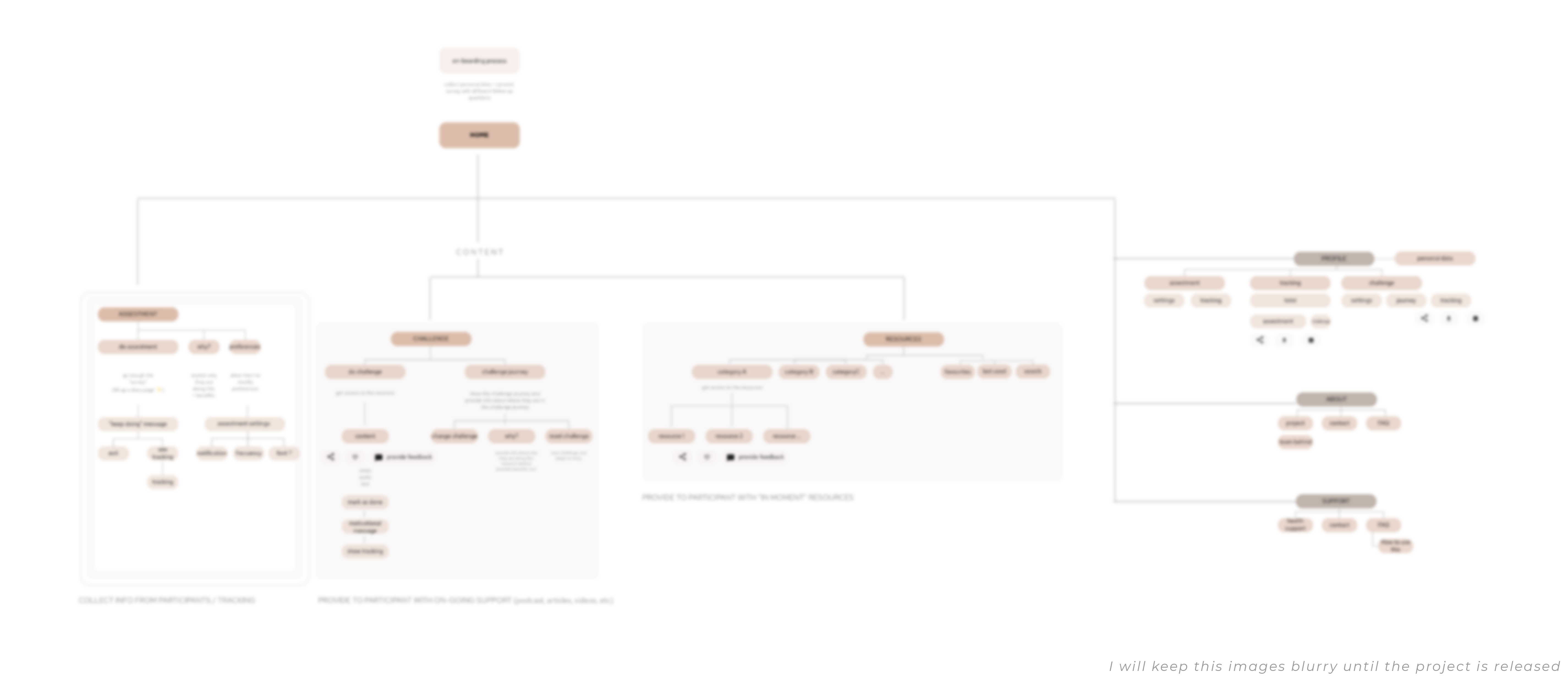
After identifying the design requirements, I mapped out the information architecture and the content structure.
The content is vital for this project. We want to provide women with the right information, allow them to create their own experience and interact with the content in a way that best suits them. Also, for the nature of this topic, content can be sensitive. So being aware of that, we needed to create strategies to don’t expose them to the content they didn’t want to get exposed to.

The information architecture has being also re-defined with each design iteration.
Provide the right information in the right way. Being kind.
As I mentioned before, we don’t want to overwhelm the people who use our product, so we had been carefully thinking how do we expose them to the content.
We had used different interaction and navigation styles to address this concern, and we were looking forward to prototyping it and get the feedback and learnings.
Also, the tone of the communication was defined with the values and vision, and this had to be revised in every piece of content.
Professional content writers generated the content, and my team and I provided support on this process, as the content should go closely with the development of the product; it must be one coherent and consistent product.
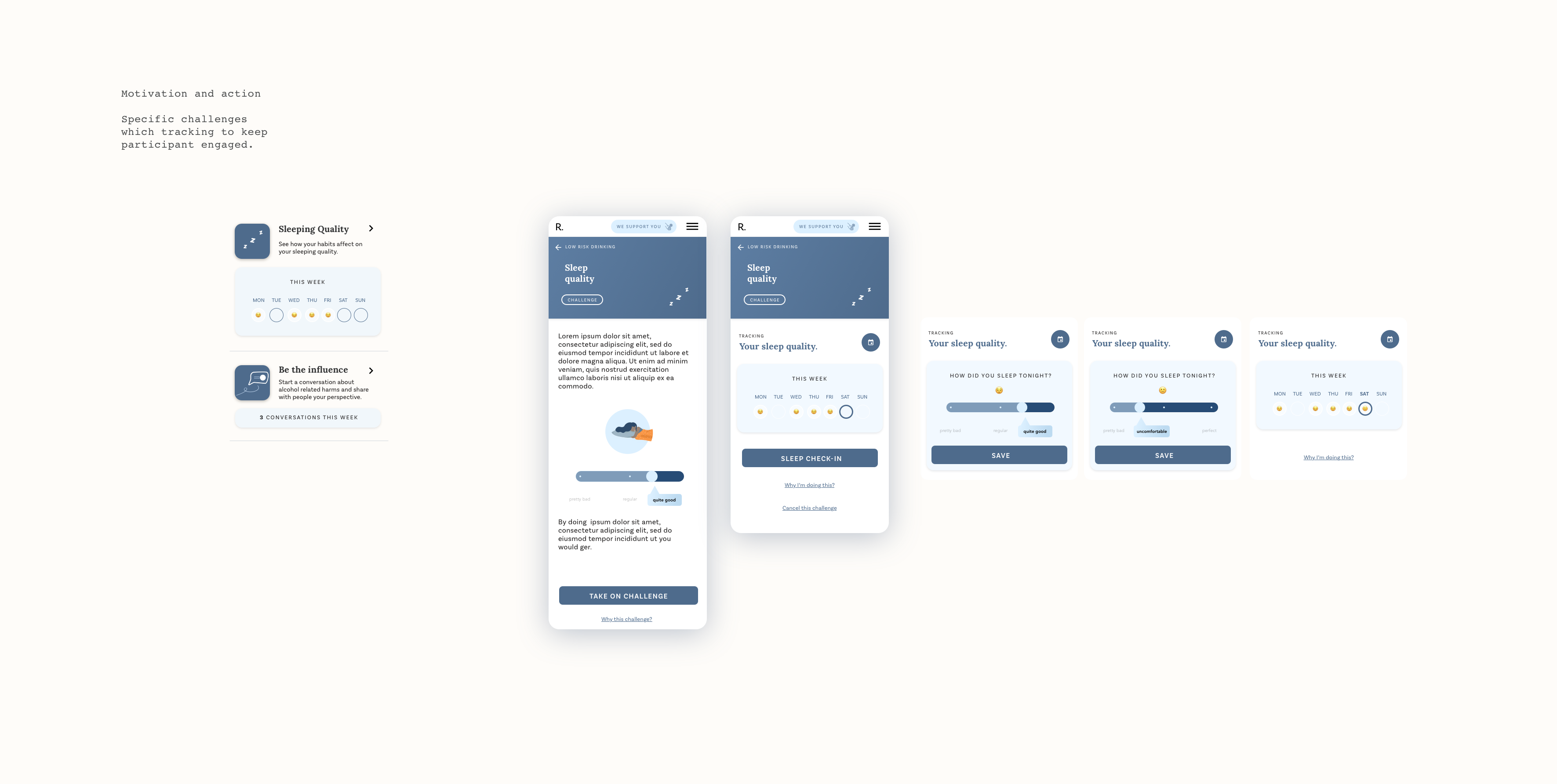
Making ideas tangible.
After the information architecture was initially defined, I started to sketch some wireframes, user flow, and having conversations with our partners to iterate the design.
This was an interesting moment in the project, because I was back in Canary Island – my home, for a few months. In this context, we had to move our collaboration and conversations to the online environment. We had a meeting at my 6.00 am but 4.00 pm in Australia. Our energy level was quite different, but it wasn’t an obstacle.
I sketched some wireframes, played with different screens, used many mini post-it notes and started defining the experience.


Crafting the prototype and testing the experience.
At this stage, we discussed and tested it internally to ensure alignment on the process.
Here the content was taking more shape and kept iterating on it. As I mentioned before, this is on our partners, but we had to be completely coordinated to make sure that the experience is seamless.



⊙ Guiding public health researchers on how to use Human-centred Design techniques to design an engaging and educational intervention system experience.
⊙ Using co-design methods and techniques to gather qualitative and quantitative information from women, to inform the design of the intervention, as well as the requirement for the design of the digital platform.
⊙ Design the collaborative and dynamic sessions, the guides and the worksheets.
⊙ Use the real data and user stories to define the design requirements.
⊙ Design the Information Architecture, Site map and User Flow.
⊙ Design the UX across the whole intervention.
⊙ Design the wireframes for the digital platform.
Sketch, Adobe Creative Suite, Google Cloud, Miro, Zoom.